Execution
Wireframing and Prototyping
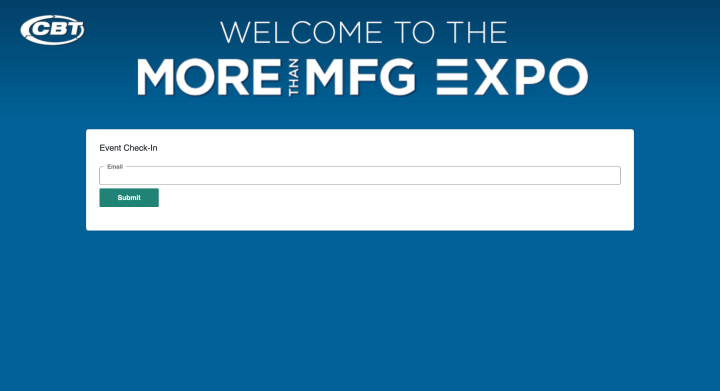
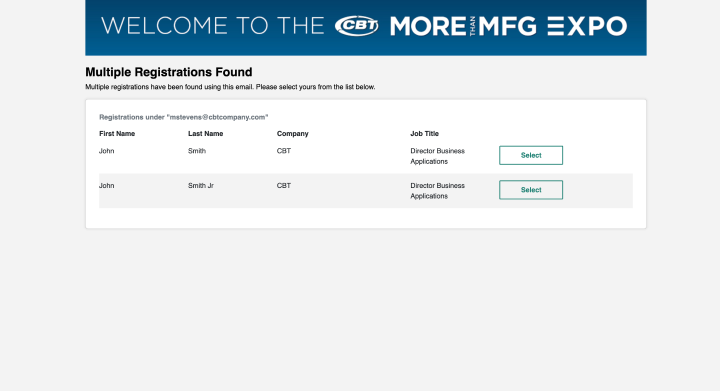
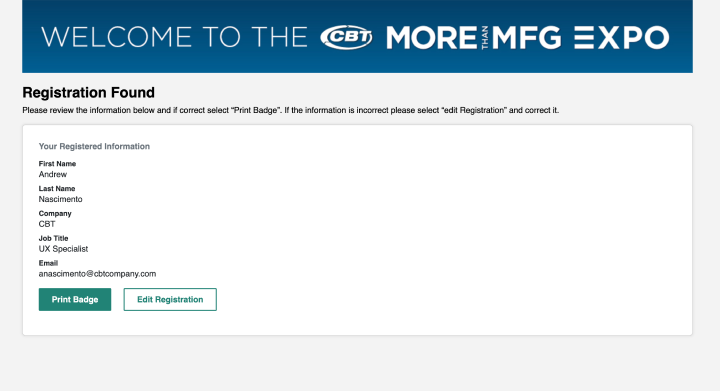
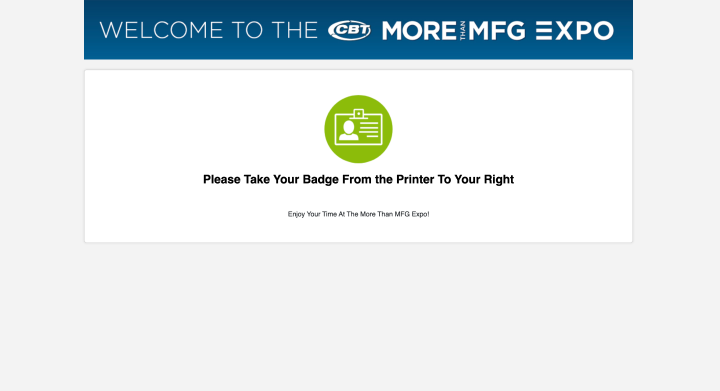
I began by creating hand-sketched wireframes and low-fidelity prototypes of the progressive web app. Followed by testing different user flows to ensure simplicity and efficiency. Key elements included:
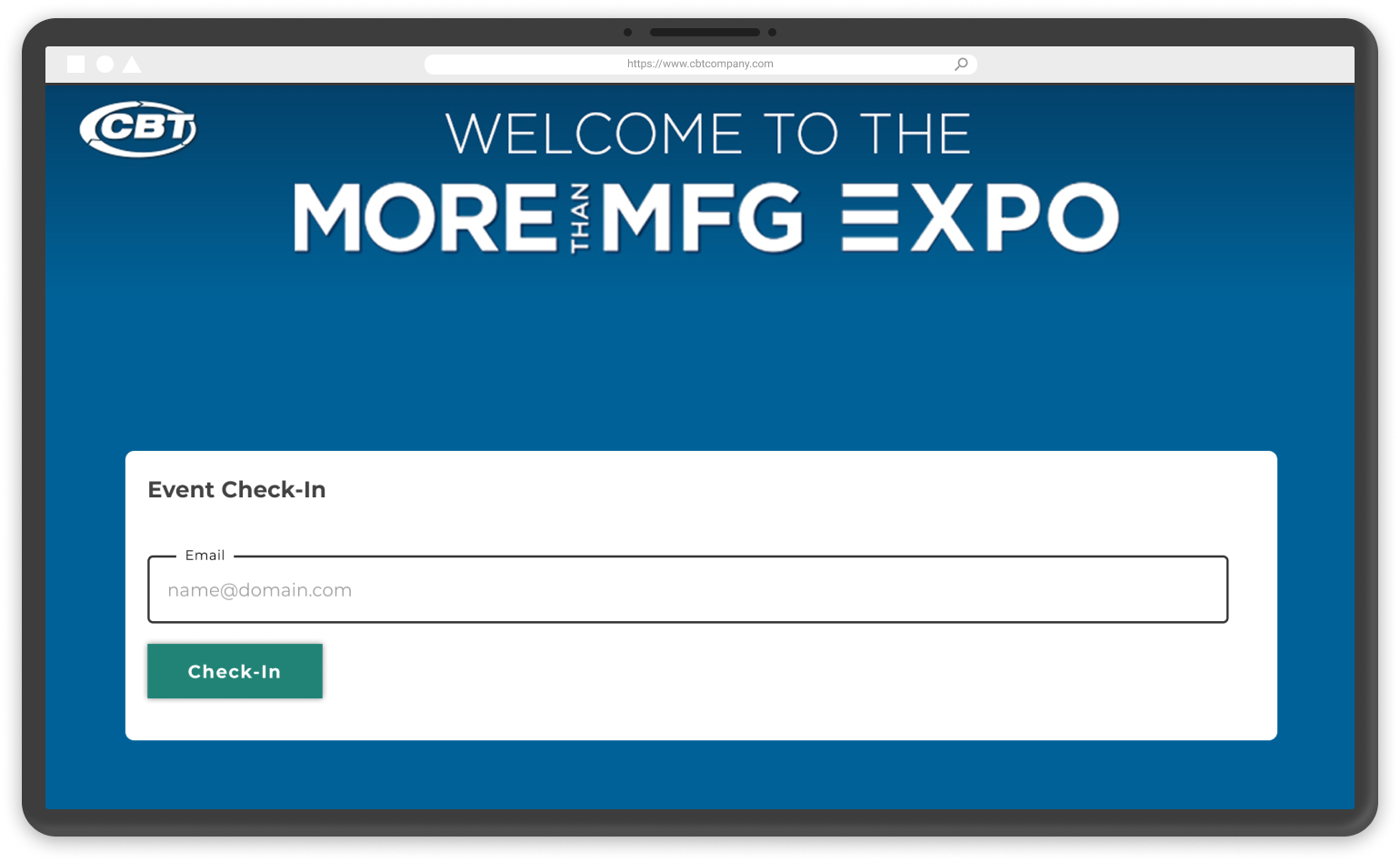
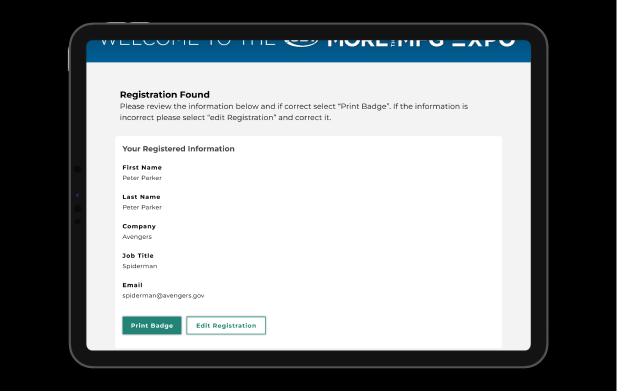
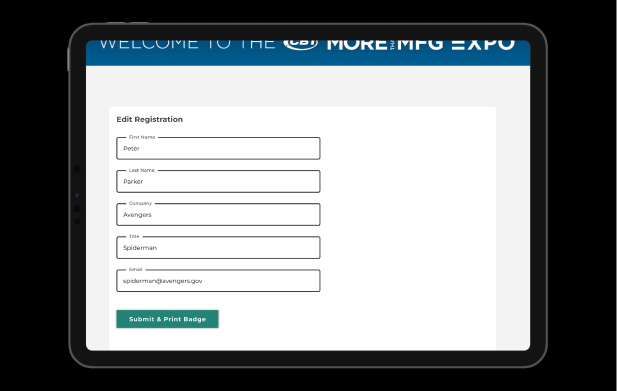
- Reducing the number of steps required to complete registration by condensing forms and eliminating unnecessary fields.
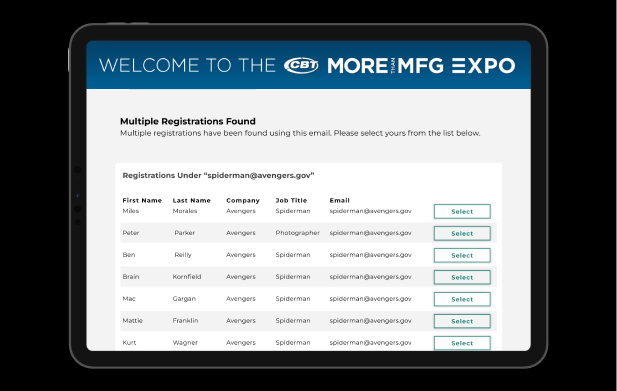
- Identifying what information could be used as a unique identifier to simplify the process and differentiate the user flow between registered and unregistered attendees.
User Testing
We conducted usability tests, asking users to complete the registration process and providing feedback on:
- Clarity of the instructions
- Ease of use
- Overall satisfaction with the experience






Final Design and Development
- Upon completion of the design, I worked with the development team to create the functionality of the progressive web app.
- Once the functionality was completed the development team handed the app back to me to style and streamline the UI via HTML & CSS.
- I then submitted the progressive web app to the brand manager to ensure the event branding was consistent with all touch points( e.g., event banners, email notifications, etc.).